Philips Lighting
Internship Project: 2018
↓
Philips Lighting— Designing a unified dashboard experience, called Interact Sports. While integrating a new design language system developed by Philips Lighting.
My Role
UX strategy
UX research
UI
Prototyping
Illustrating
Tools
Figma
ADOBE illustrator
Challenge
Prior to this project, lighting solutions offered to the stadiums each had their own individual dashboard through which they were managed.
There was a great deal of functional overlap between these dashboards, however, none of them were able to communicate with one another. So with the advent of the internet and cloud-based technology, their isolated development formula no longer fit within the requirements of the modern connected world.
Solution
Introducing Interact Sports—a unified dashboard experience designed to centralize the monitoring and control of all lighting solutions. This streamlined platform provides users with a cohesive and intuitive interface, enhancing their overall experience.
Moreover, Philips was in the process of developing a new Design Language System (DLS), encompassing fresh typography, icons, and color palettes for branding. I undertook the responsibility of collaborating with the DLS team, ensuring seamless integration of the projected DLS aesthetics within the new dashboard interface.
UX Strategy
|
UX Research
|
UI
|
Prototyping
|
Illustrating
|
UX Strategy | UX Research | UI | Prototyping | Illustrating |
User Research
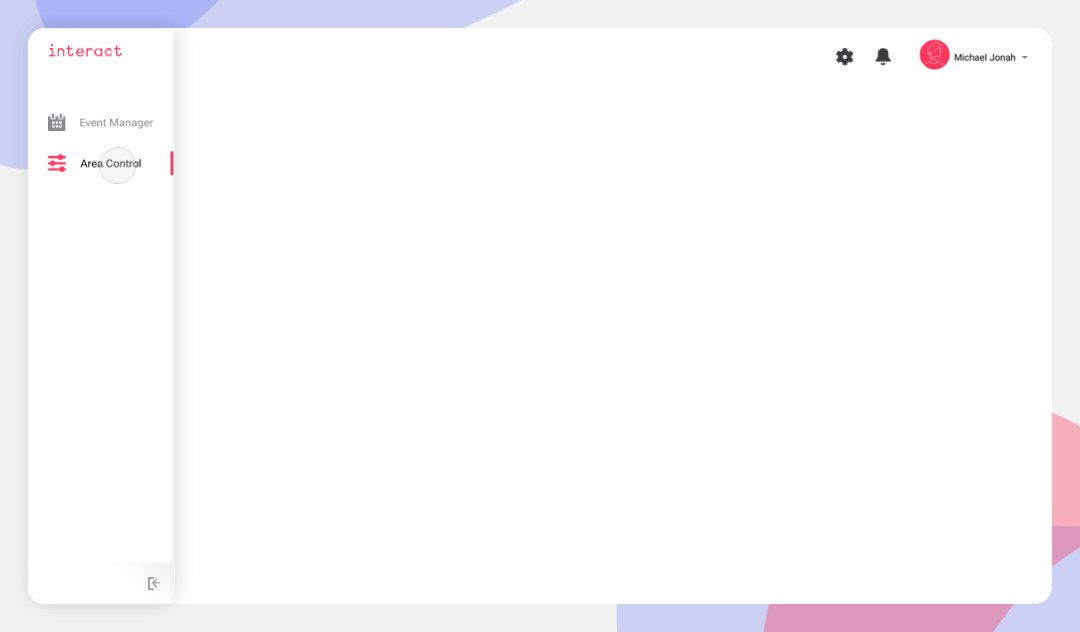
We began by hosting workshops with stakeholders and other designers that helped define our user needs, leading to the identification of five user groups: Facility Manager, Security, Light Designer, Event Manager, and Operations Manager. We learnt that each user would frequent the dashboard at different intervals, and had specific needs fulfilled by the dashboard. Understanding the Information Architecture provided insights into the tools and features required by each user group.
Strategy
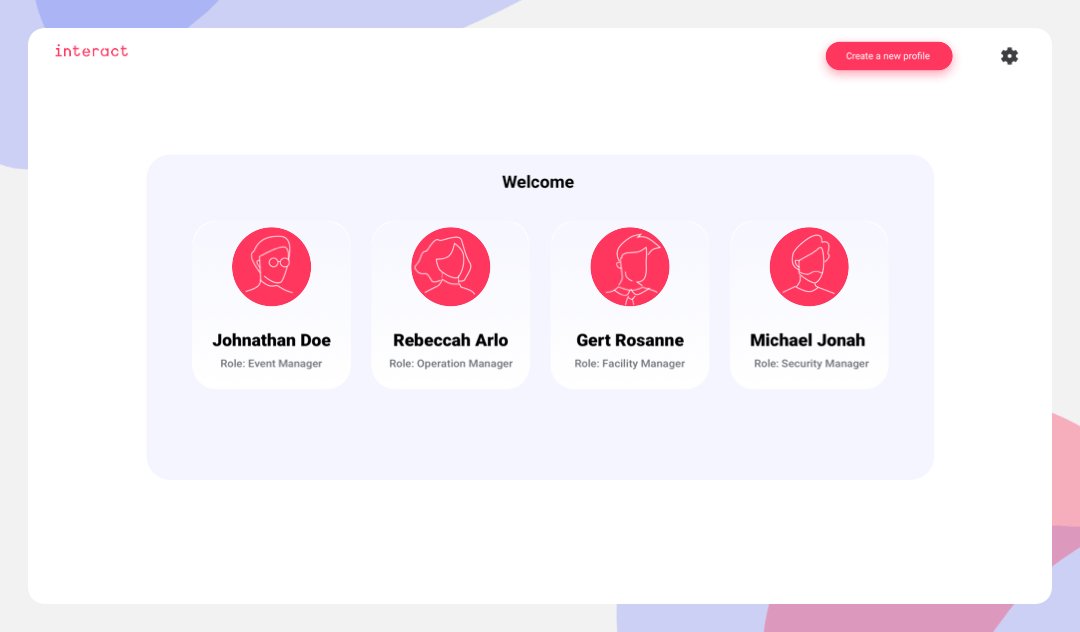
To address the concern of cognitive overload due to the abundance of data on the dashboard, the solution was to implement Personalization and Customization. This approach aimed to cater to the individual needs of users by delivering relevant content. Personalization involved creating an intuitive dashboard that matches users' roles, while customization allowed users to configure the layout and data to reflect their specific needs.
Result
A single dashboard that provides its users with a streamlined and cohesive experience, while also minimizing cognitive overhead through personalization and customization.
Event Manager
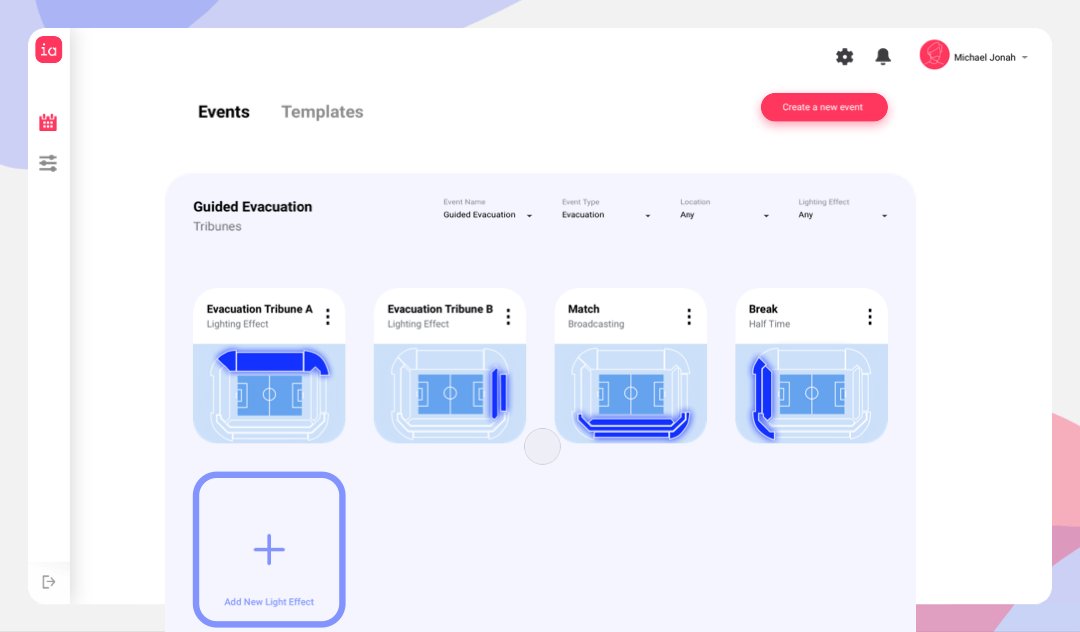
The Event Manager’s primary role is to manage event and lighting presets. He is able to create templates, and modify the stadium’s lighting based on the events needs
Security Manager
As a Security Manager, their primary role is to ensure everyone’s safety. Therefore, they are able to override the current stadium’s lighting and modify the appropriate stadium lighting based on the scenario.
Operating Manager
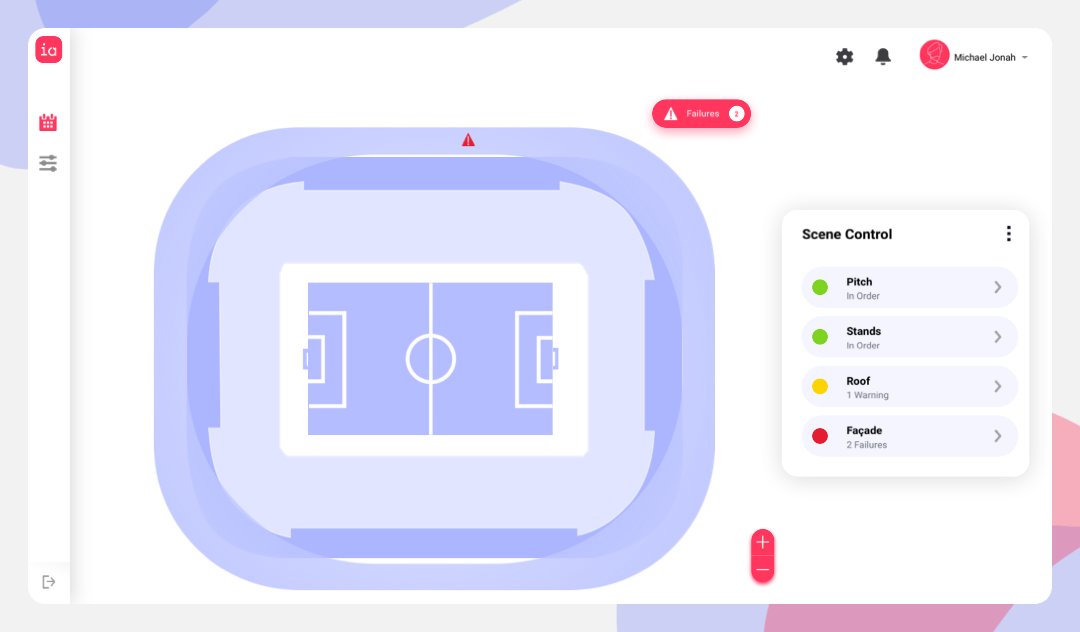
The operation manager’s primary role is to ensure optimal energy usage, while also ensuring all the lighting at the venue is functional.
Facility Manager
The most frequent user of the dashboard, the facility manager ensures the entire infrastructure works. From fault management to asset management, to light control, the facility manager receives an entire overview of the stadium.
Learnings
Working on this project was an incredible experience. Furthermore, this project was also planned to be featured at the Light + Building Fair, a trade fair for lighting and building services technology held in Frankfurt. I was pleased to learn that I was given the opportunity to display a version of this dashboard at this fair.
Illustrations by Malcolm Kutar